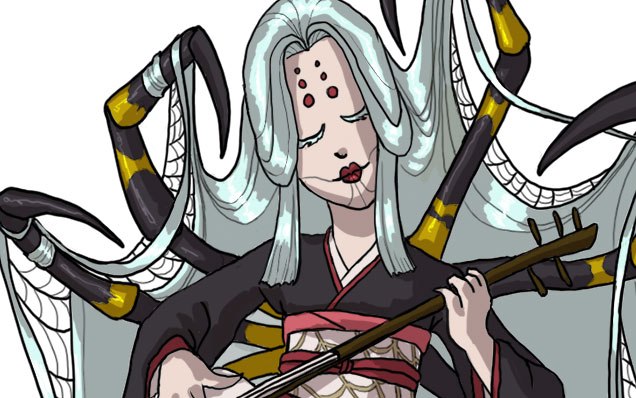
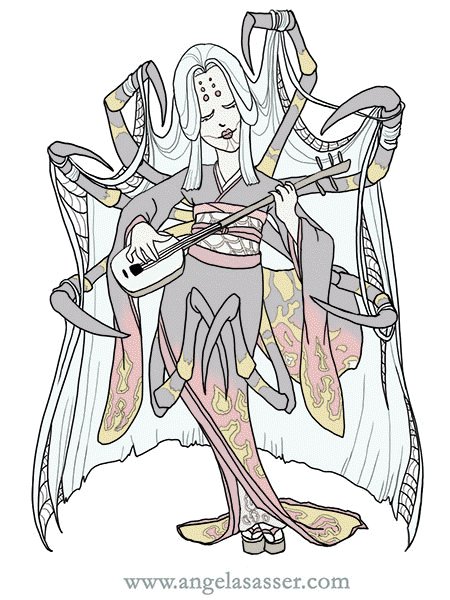
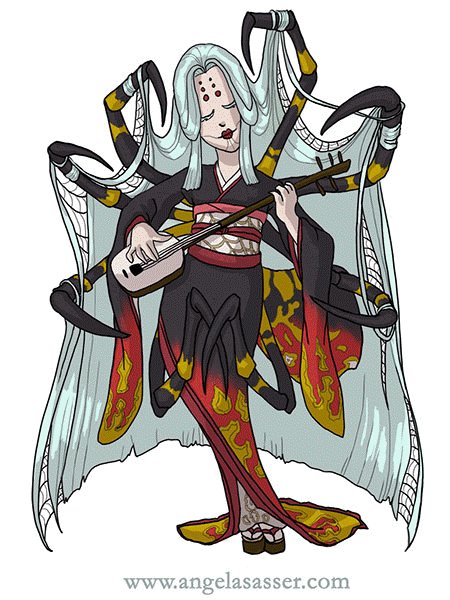
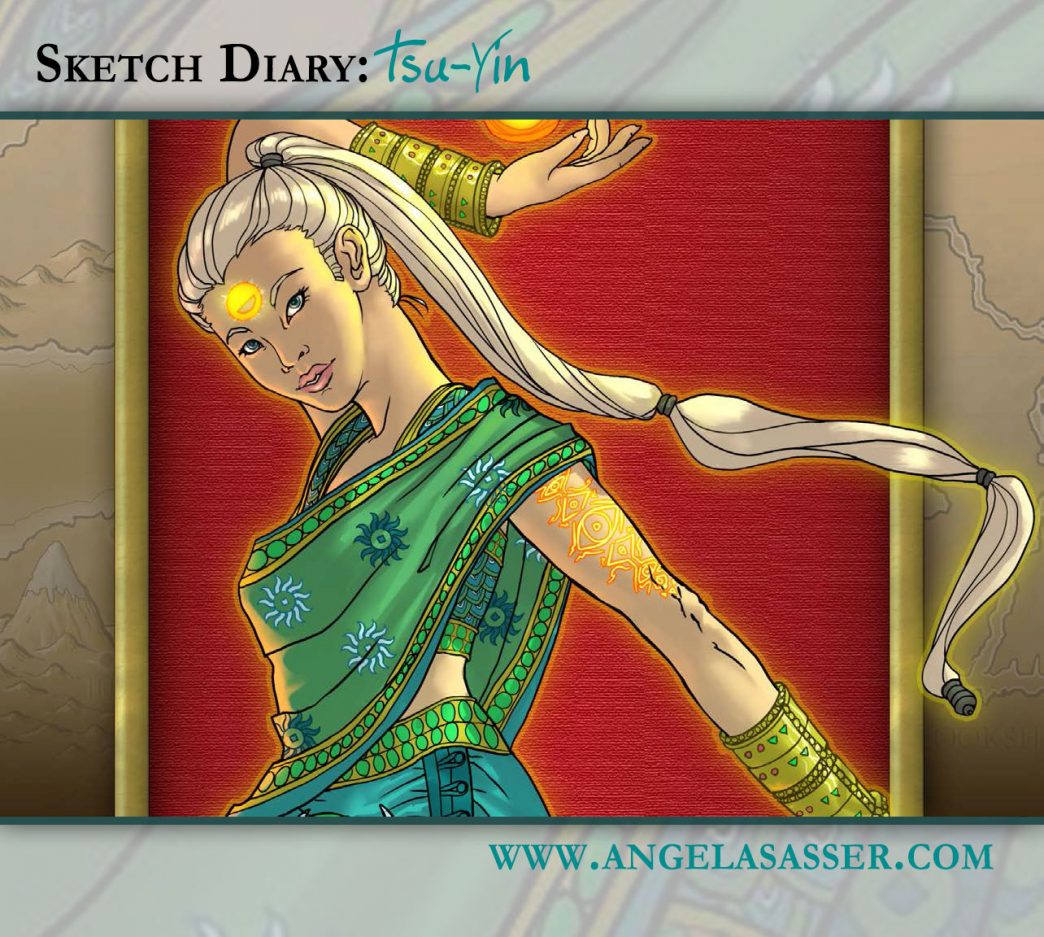
I’m excited to share this character portrait of Tsu-Yin Aasha Hou Kapoor, She Who Knows Ten Thousand Things. Daughter of high-born sorceresses and chosen of the Unconquered Sun, Tsu-Yin left a life of comfort to pursue epic adventures and a grand destiny as a Solar of the Twilight Caste!
She’s from the same tabletop roleplaying game as my character, Kalara, if you all recall meeting my gunslinging businesslady earlier this year. Exalted is such a fun game full of amazing Eastern-inspired imagery and epic level action!
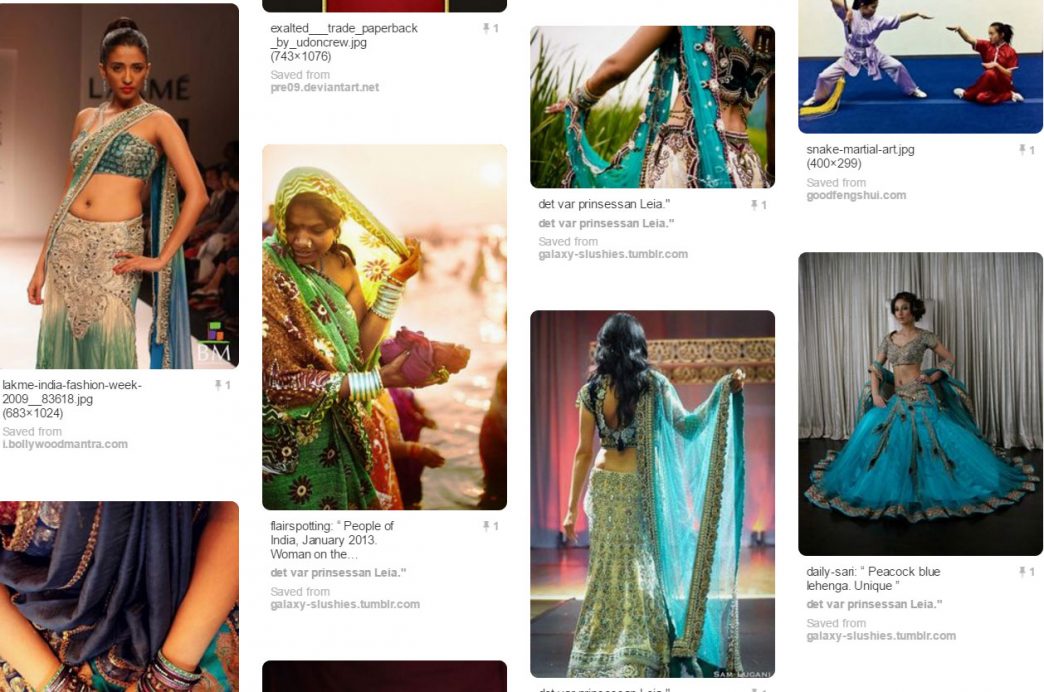
For Tsu-Yin, my brainstorming began with the many beautiful references of Indian clothing and character drawing references provided by Tsu-Yin’s creator, Minis-sketchbook.
Mood Board

Tsu-Yin’s mood board on Pinterest.
Tsu-Yin was described as excitable and energetic. She comes from a life of comfort and is finally able to see the world for herself. She’s also a martial artist with a snake-inspired style as well as a sorceress. I knew from her concept I wanted a friendly and optimistic pose, something more energetic than whimsical.
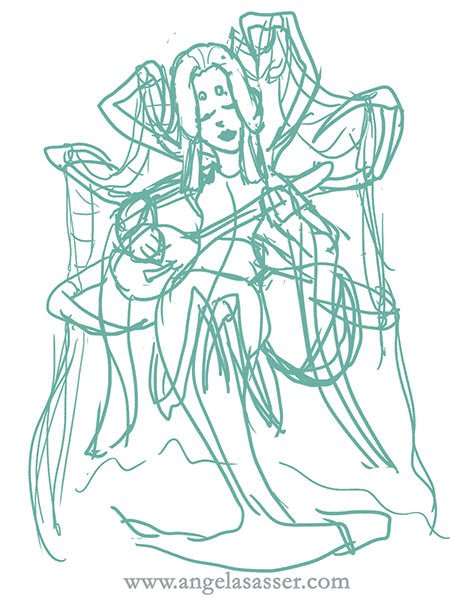
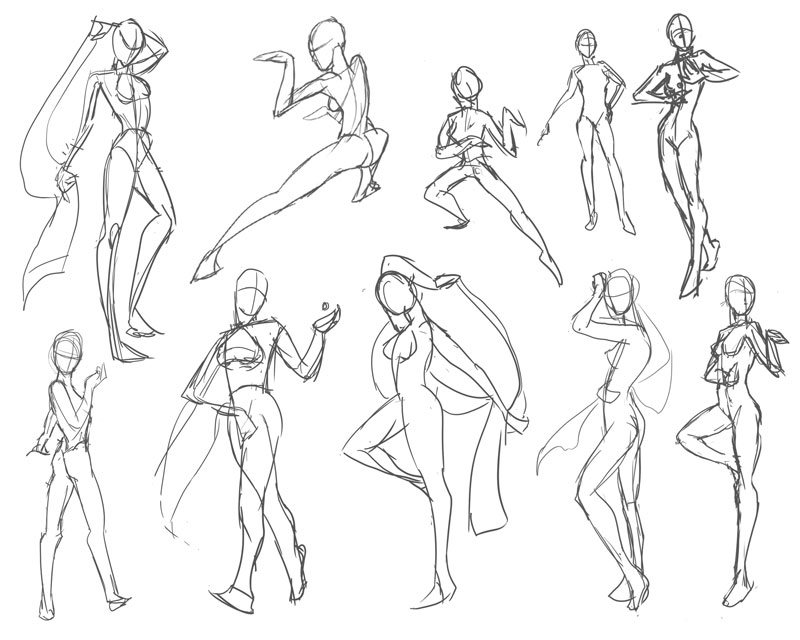
Gesture Sketches
Brainstorming began with a sheet of gesture sketches to help me discover Tsu-Yin’s personality through pose. Finding a good compromise between energetic and aesthetically pleasing was pretty challenging! None of my initial poses really fit her perfectly.



 Unlock with Patreon
Unlock with Patreon